1. ai-labのコンセプトについて
コンセプトは、以下のページを参照していただければと思います。
コンセプトに沿っていれば、自由に投稿していただいて構いません。
(人工知能やデータ分析から大幅に外れたコンテンツは、載せいないようにお願いします。)
2. ショートコードについて
本サイトでは、SANGOというテンプレートを用いています。
このテンプレートに出てくるUIはショートコードと言われる方法を用いて、記述しています。
参考 SANGO – About心地よいWordPressテーマ
参考 SANGOのショートコードでできることショートコードの一覧
試しにいくつかのショートコードを紹介していきます。
2-a. 参考リンク

2-b. メモ

2-c. 関連記事

3. シンタックスハイライトコードについて
コードに色付けをする機能がSANGOには搭載されていないため、以下のようなやり方でハイライトをしましょう。
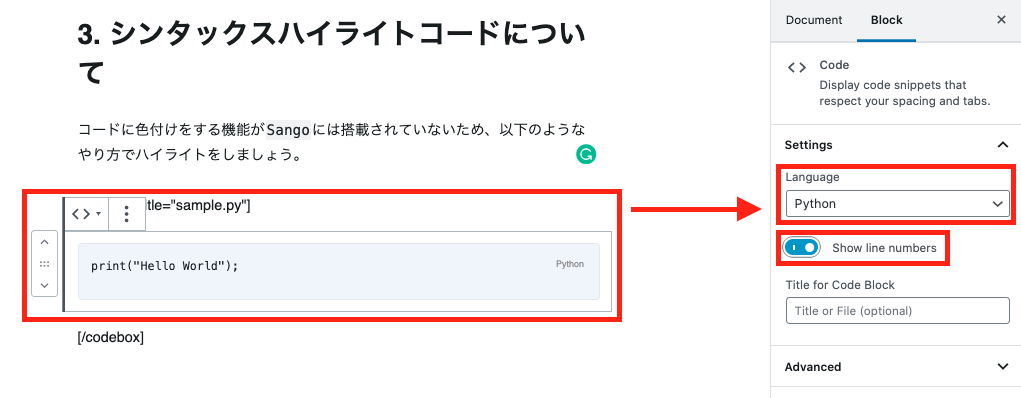
まずは、codeboxというショートコードを使って、ファイルのタイトルを指定します。その中にコードブロックでコードを書いていきます。

その後に、コードブロックの設定にて、「言語の選択」と、「行数の表示」を行います。

すると、以下のように綺麗にコードが表示されます。
print("Hello World");4. サムネイル画像(Featured image)について
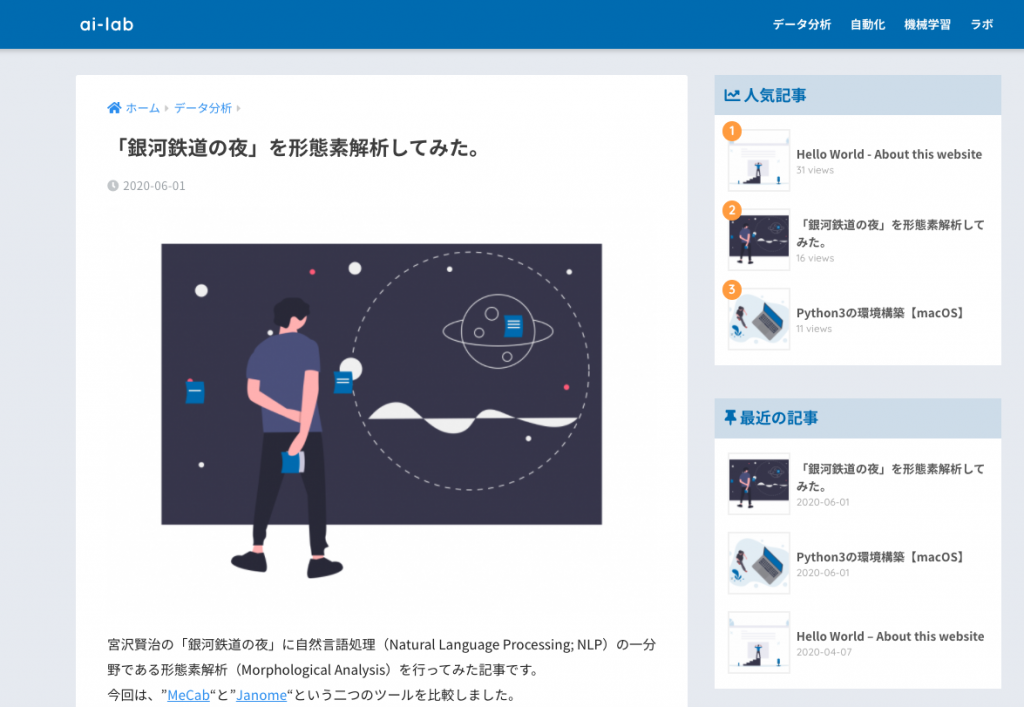
サムネイルは、以下のようなその記事のトップ画像のようなことを指しています。

デザインを統一するために、unDrawというフリーのサイトのイラストで統一しています。
参考 unDrawOpen-source illustrations for any idea you can imagine and create.
では、実際に、ダウンロードの流れを紹介します。
4-a. unDrawへアクセス
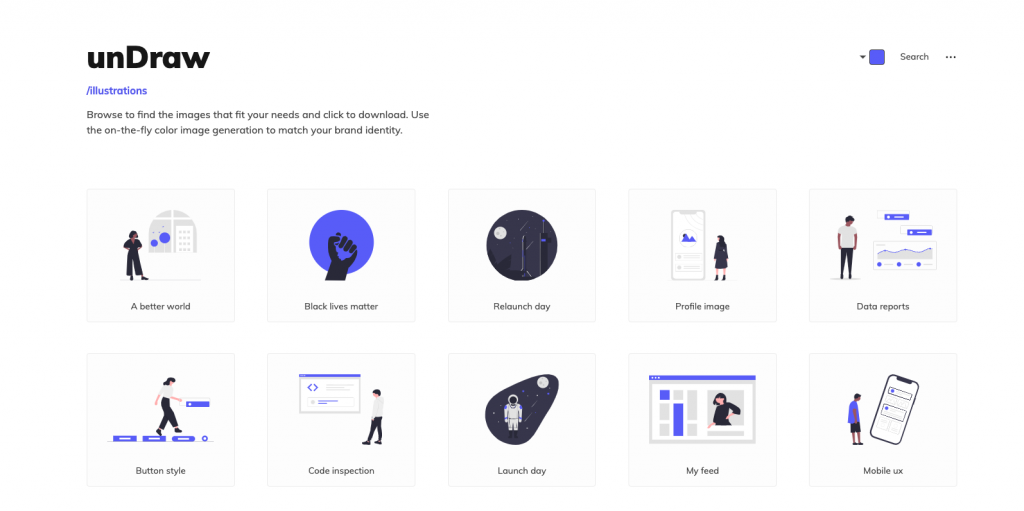
上記のリンクから、アクセスすると以下のような画面にたどり着くと思います。

4-b. 色の変更
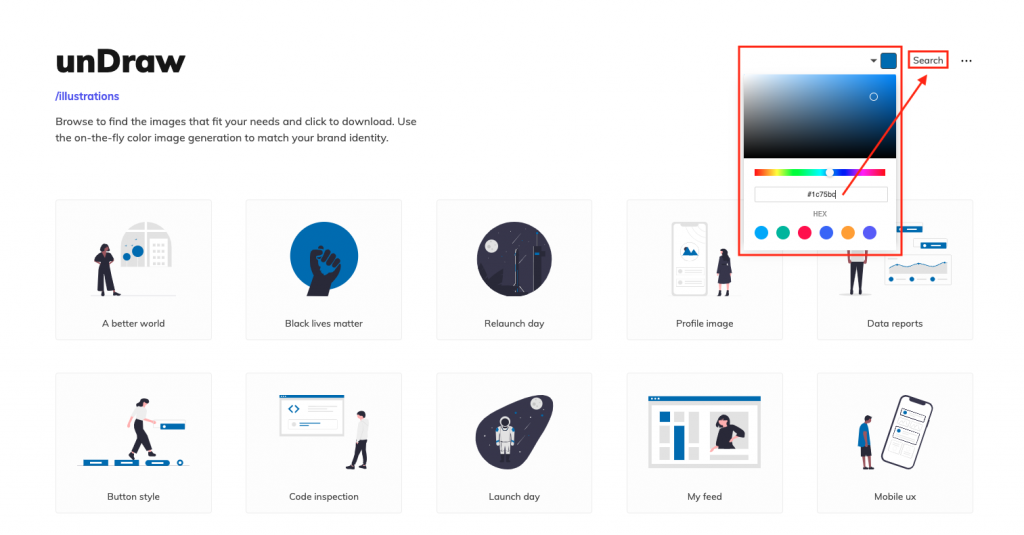
デフォルトのカラーが紫色なため、ai-labのprimary colorである#1c75bcに変更してください。そして、その記事に合った単語で検索していきましょう。

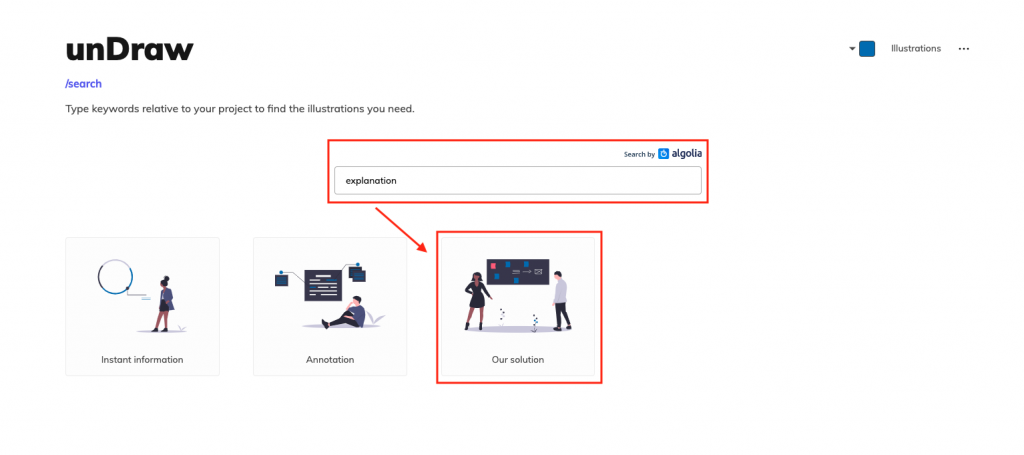
4-c. キーワード検索とPNG保存
以下のようなsearch画面へ遷移できたら、検索をして、気に入った写真を選びましょう。

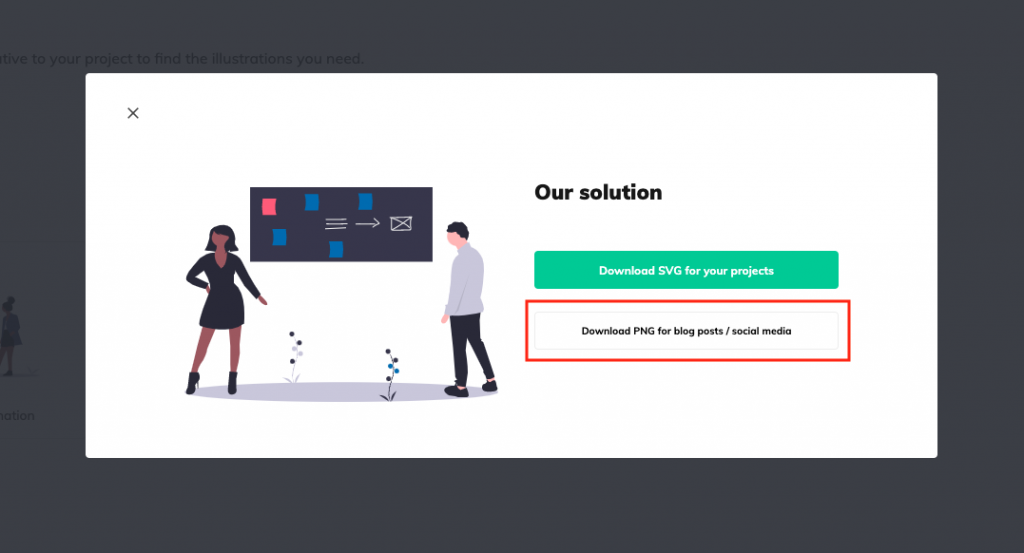
最後に、PNG画像で保存をしておしまいです。SVGはセキュリティ観点からブロックしているため、SVGでは取り込めません。

5. 注意事項
記事の執筆について
- 誰にでも読みやすいようにする(色々なショートコードを適材適所用いる)
- 記事の構造化を意識する(目次をみたときに記事の流れがわかりやすいようにする)
- 著作権侵害をしない(記事内に著作権侵害するイラストを使わないなどなど)
プロフィールについて
以下のような手順で、プロフィールの記入をお願いします。
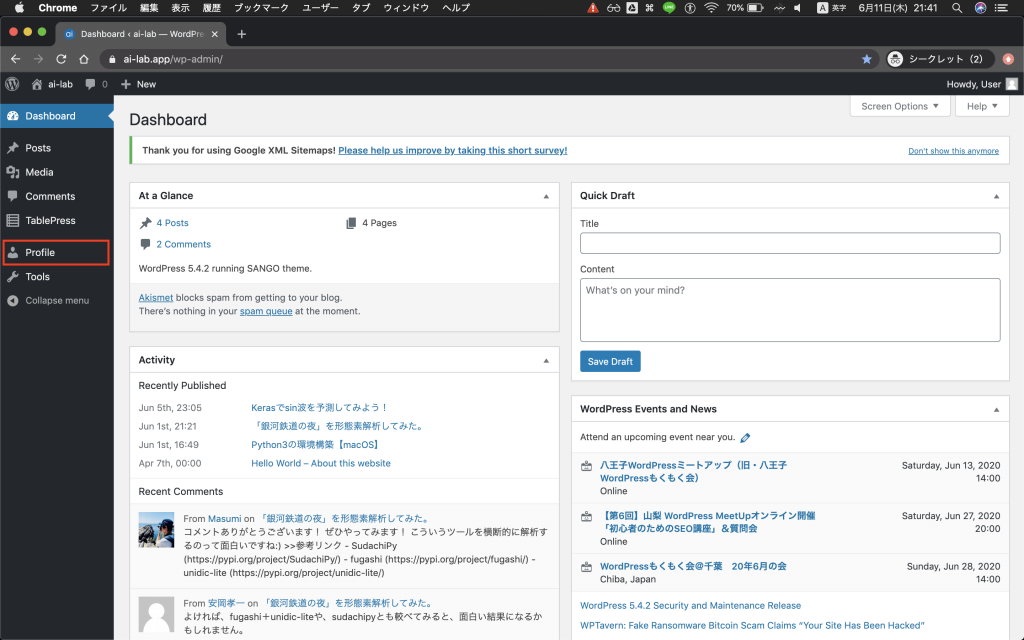
まずは、wp-adminにアクセスをして、Profileを選択しましょう。

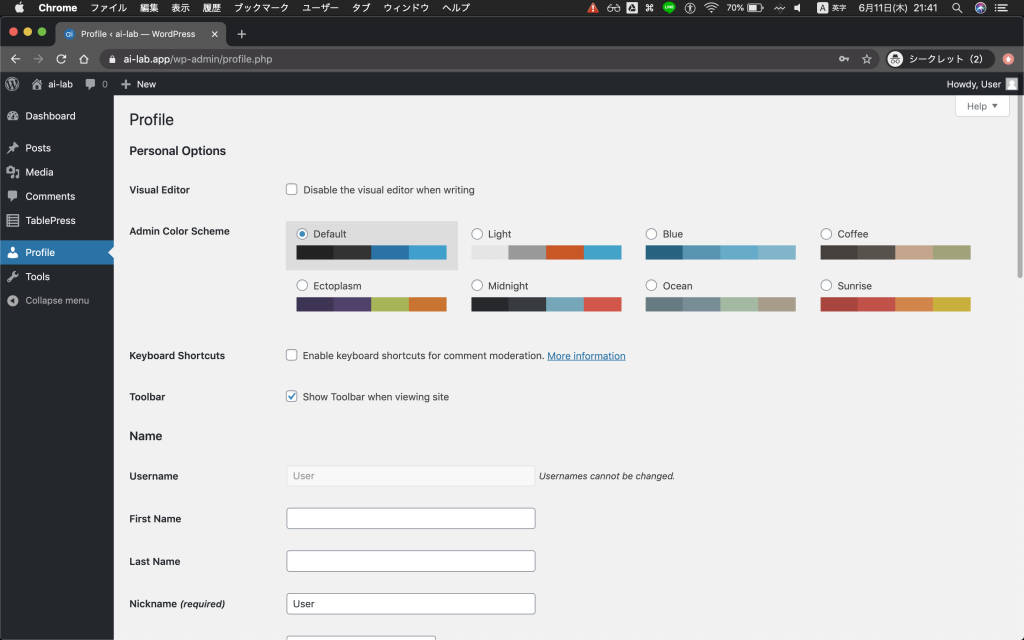
すると、以下のような画面になると思うので、名前や写真などを埋めて、保存しましょう。

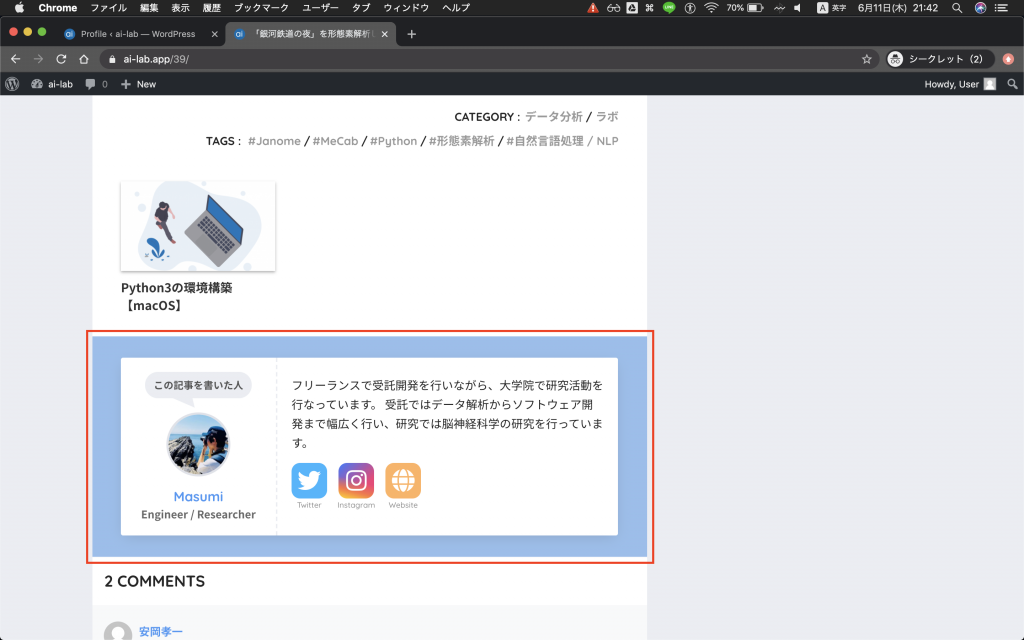
しっかりと保存ができると以下のように記事の末尾にプロフィールが公開されます。

個人情報および規約について
記事執筆をする運営チームのメンバーとして、ユーザーに対して提示している以下の利用規約とプライバシーポリシーに違反する行為はしないようにしてください。簡単に言うと、コメントなどを介して受信したユーザーの個人情報を漏らさないってことになります。